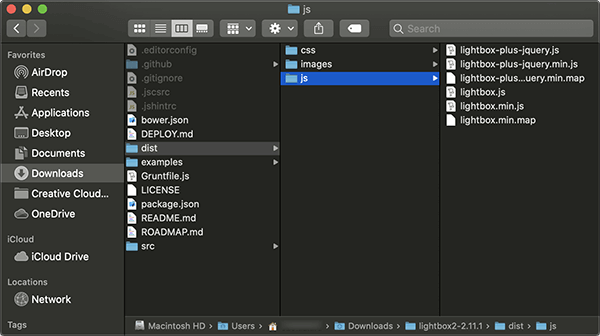
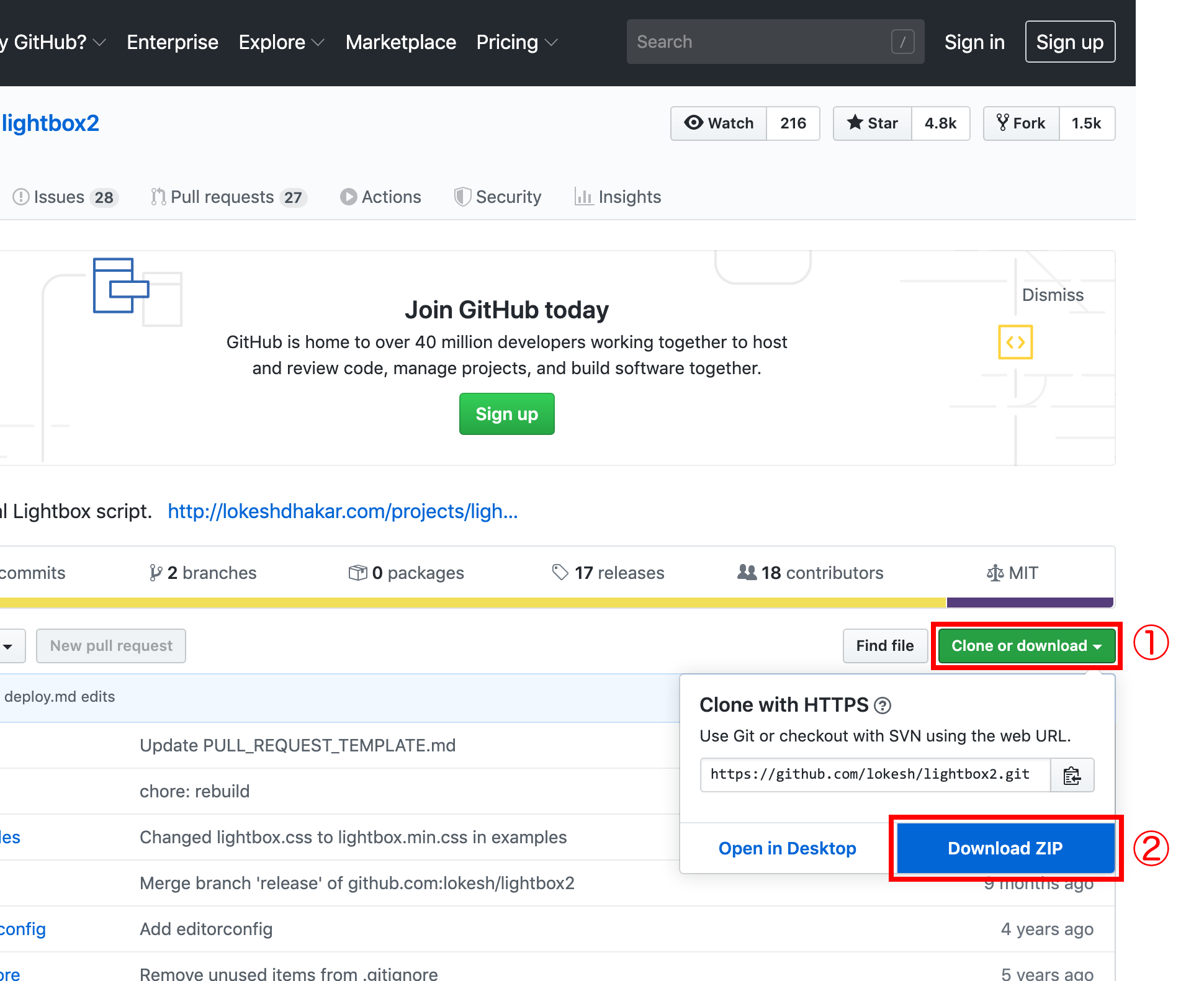
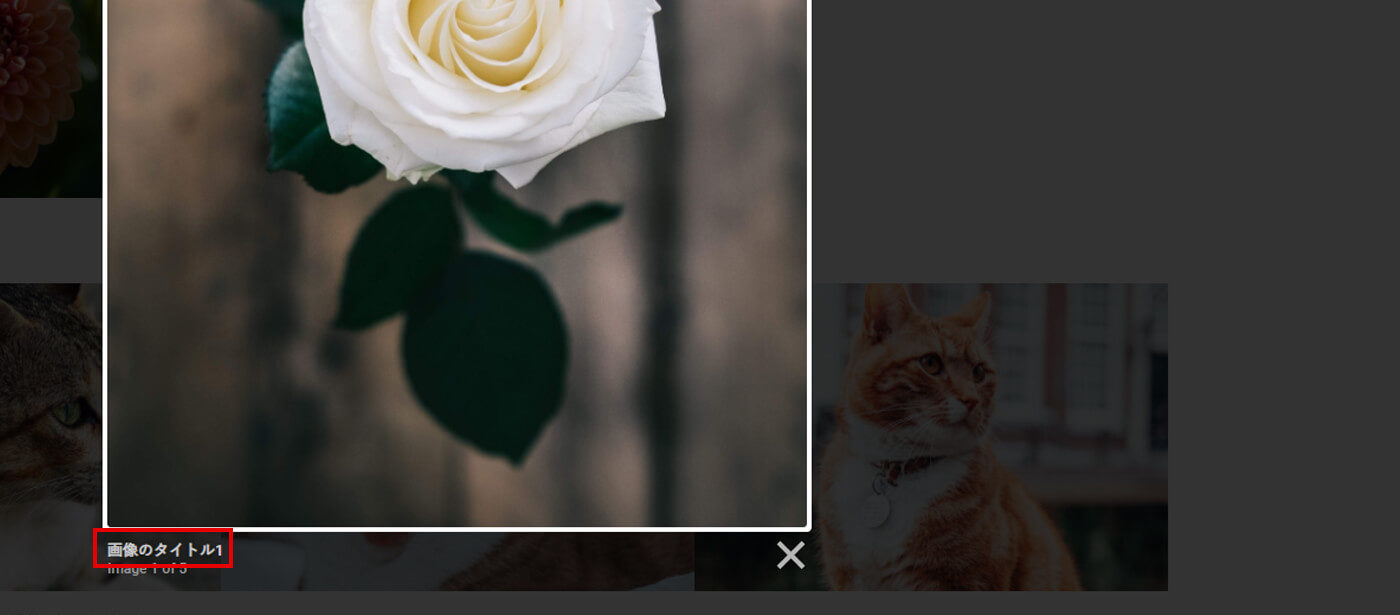
Dec 17, 10 · ライトボックスで複数の写真をリンクさせた場合に画面半分の所でマウスを動かすと次の写真へ行ったり、戻ったりする矢印をマウスを動かさなくても出す方法ありませんでしょうか?>>No1補足/* lightboxcss */#prevLink { background urOct 21, · Lightbox 2のファイルダウンロードし読み込ませることはもちろんですが lightbox\dist\imagesの中にある画像もしっかり作業ディレクトリのimagesファイルに入れてください。 矢印(<>)や閉じる(×)などのアイコン画像が入っています!(^^)!Dec 03, 07 · サムネイル画像の拡大表示をすることのできる jQuery プラグイン jQuery lightBox plugin を画像ファイル以外にも対応させてみたので、自分用にメモ。 対応させたデモは、こんな感じ。 オヤジの心に灯った小さな火 – 里田まい with 藤岡藤巻

Lightboxの解説
Lightbox 複数画像表示
Lightbox 複数画像表示-Jan 31, 16 · 複数の画像をまとめておきたい時(「>」で次の画像へ移動できる)はdatalightboxに同じ値を指定することでまとめておくことができます。Lightbox2 は、 サムネイル画像をクリックするとJavascript (Ajax)を利用して同じページに、拡大画像をオーバーレイ表示します。 Lightbox2 は、「1枚の画像」または「複数画像のグループ」を表示する2つの方法があります。




Lightbox Plus Colorbox Wordpressプラグイン 新しいページを開かずに画像をポップアップ Wordpressの使い方と設定 Webkaru
ライトボックス(lightbox) – KANSO home > ショートコード α > ライトボックス(lightbox) lightbox は、画像リンク、ビデオリンク、Webページへのリンクを画面遷移せず「ウインドウ」で表示する仕組みです。Lightboxに画像をグループ化する軽量なJavaScriptプラグインImageBox モバイル対応レスポンシブギャラリーHesGallery サムネイルクリックで画像が入れ替わる レスポンシブギャラリー responsive gallery gh pages CSS ポップアップ フォトギャラリーzoomwalljsSep 03, 16 · 前提・実現したいことlightboxで画像の拡大表示をさせたいです 発生している問題・エラーメッセージ画像をクリックすると、背景が暗くなるところまでは表示されるのですが、 本来画像が映るはずの場所が、全面に白く広がり、上手く表示されません。 追記 こんな感じになります
LightBox v5 設置方法 画像をクリックすると、拡大画像で表示したい場合、 昔はHTMLで別ページとして表示したり、Javascriptでサイズを揃えた別窓表示が多かったのですが、 数年前頃から販売(ショップ)サイトなどの商品表示で、お洒落に表示(動作Mar 22, 18 · ライトボックス(Lightbox)というと、写真のフィルムやアニメのセル画をチェックする道具を思い浮かべる人もいるかもしれませんが、WebにおいてはJavaScriptを使用した画像表示機能のことを指します。 ライトボックスはサムネイル画像をクリックさせて画像をリンクする タグに datalightbox="半角英数字で名前" をつけると、背景が暗くなって画像が出てくる仕様になります。 複数画像をグループ化したい場合は、 datalightbox=" 半角英数字で同一のグループ名" 、
Mar 22, 17 · lightboxを使い、複数画像をグループ化して表示しています。 (設置は完了しており、動作確認も大丈夫です。) 「slideshowhtml」に各グループの画像をまとめて表示して、 「indexhtml」で呼び出しています。 やりたい事は、下記の通りです。 「indexhtml」の「grMar 02, 17 · Lightbox2では、単に拡大画像を表示してくれるだけではなく、複数画像のグループ化することもできます。 Lightbox2を触ってみよう 今回は草原の上の動物をクリックするとライトボックスがでるようなものを作ってみましょう。Apr 09, 18 · jQuery不要の画像拡大スクリプト「Luminous」の基本的な使い方とオプションの説明、複数画像への適用方法 19 8/15 JavaScript クリックすると画像を拡大してくれる 、いわゆる「 lightbox (ライトボックス)」というスクリプトって便利ですよね。 制作現場でも多くの場面で導入されているかと思います。 ではみなさん、このライトボックス系の




ブランク大型店署名で複数のライトボックスの下の Genericのストックフォトや画像を多数ご用意 Istock




Lightbox2の使用方法 新しいウィンドウを開くことなく 同一ウィンドウ上に画像を表示する
Jan 09, · datalightbox の値を同じにすることで、複数の画像をグループ化することが出来ます。Mar 22, 17 · lightboxを使い、複数画像をグループ化して表示しています。 (設置は完了しており、動作確認も大丈夫です。) 「slideshowhtml」に各グループの画像をまとめて表示して、 「indexhtml」で呼び出しています。 やりたい事は、下記の通りです。テキスト・画像・iframeなどに対応したLightboxを実装するプラグイン「Featherlight」を紹介します。 jQueryプラグイン「Featherlight」 このプラグインを使えば、テキストや画像を指定するだけで軽快でシンプルな Lightbox を実装することができます。




簡単 Lightboxで画像をモーダル表示 Jqueryプラグイン実装




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど
Mar 21, 16 · JQueryのLightBoxプラグインでは、1枚の画像をクリックしたら、他の並べてある画像も見れてしまうと思います。 今回、1枚の画像をクリックして複数の画像と詳細を入れられるLightBoxのプラグインを探しています。 何がしたいかと言いますと、例としましては、一覧の商品画像が並んでいて、その画像をクリックすると、その商品の他の画像も見れて、そこには、簡単なLightbox2 は、 サムネイル画像をクリックするとJavascript (Ajax)を利用して同じページに、拡大画像をオーバーレイ表示します。 Lightbox2 (v271)は、JSフレームワークに、jQueryフレームワークを使用しています (旧版はPrototypeフレームワーク)。スマホやiPad などのタブレット向けに最適化されたレスポンシブWEBデザイン対応のサイトで、Lightbox のような画像の見せ方を実装したい場合に便利なプラグイン「Swipebox」のご紹介です。 Swipebox は単体画像をLightbox 風に表示できるのはもちろん、複数枚の画像の切り替え表示をスワイ




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Lightboxの解説
Jan 08, · href属性には画像のリンク設定して、datalightboxやdatatitleといった属性を設定します。 datalightbox属性 では、グルーピングすることができます。 同じ属性値を設定することで、ポップアップ表示で複数の画像を切り替えることができます。Apr , 12 · datatitle="サンプル画像01": クリックで表示された画像の下に表示されるキャプション。こんな感じ >> ※グループ化について: 複数の画像を次々と表示させる場合は、グループの設定をする。 「datalightbox」の属性値を共通の名前にする。Jul 10, 17 · Lightboxに画像をグループ化する軽量なJavaScriptプラグインImageBox javascript & CSS 超シンプル スライディング アコーディオンAccordionjs JavaScriptのモダンで滑らかな展開型アコーディオンaccordioninit




Wordpress2 6で複数画像をスライドショー的に見せるlightbox Plugin Slimbox Sorarium




Jqueryのlightboxを介して表示する Soy Galleryを使ってみよう
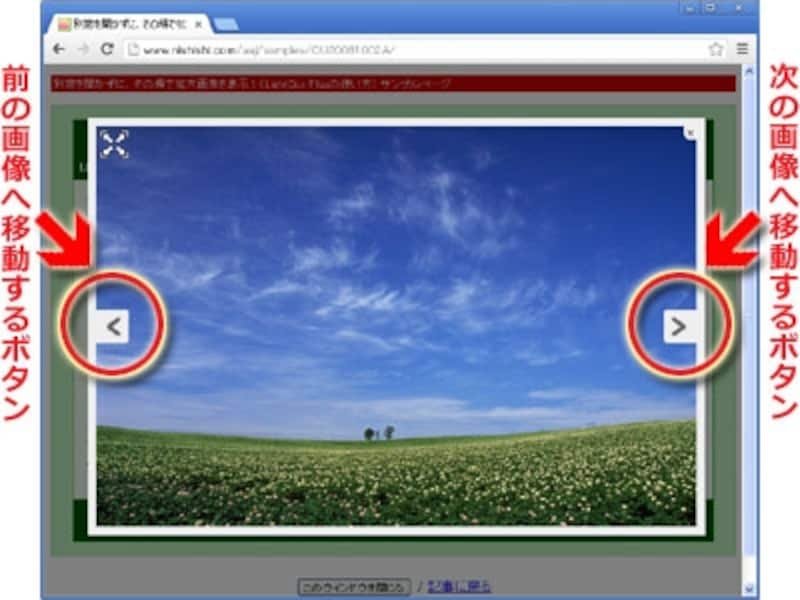
Lightbox Plusを使って、複数の拡大画像を連続で表示できるようにする方法 これまでにご紹介した方法だと、それぞれの拡大画像は、1枚が単独で表示されるだけです。 しかし、Lightbox Plusには、拡大画像の左右に矢印ボタンを表示して、複数の拡大画像をスライドショーのように次々と表示させる機能もあります。 その連続閲覧機能を有効にしたい場合は、画像リンクJan 16, 19 · 複数の画像グループにしたい時 いくつかの画像をグループにして、ポップアップした状態でスライドさせながら見れるようにすることが簡単にできます。 先ほど画像のリンクを設置した際に指定したdatalightboxの値を同じもので固めればOKです。Apr 03, 13 · 似たようなものがいくつかあり、それらをまとめてモーダルボックスやlightboxといったりしますが、 その中で、シンプルで、使いやすくて、ちょっとかっこいいプラグインをご紹介します。 その名も「Shadowboxjs」です! 特徴としては、 ・画像の表示




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



テーマオプション Lightbox
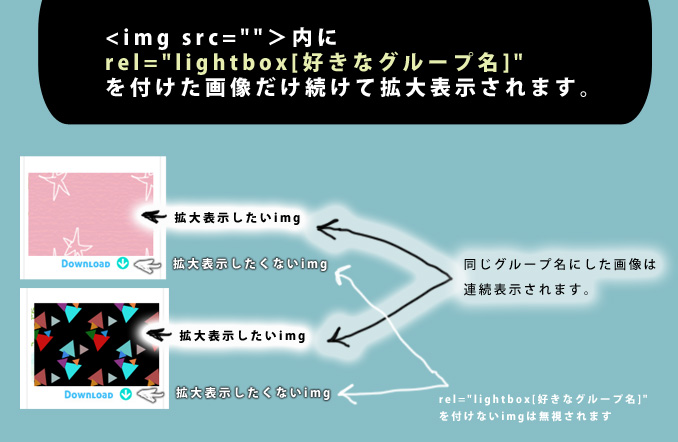
Nov 24, 09 · lightboxで複数の画像表示について質問です ひとつの画像のみから、lightboxで複数の画像を 表示させる様にしたいのですが可能でしょうか? 例えば、A画像をクリックすると lightboxでB画像が表示され、C画像、D画像、E画像と続けて表示できて なおかつ、A画像以外はlightboxのみで表示させるという方法です。Image Lightbox本家コード 改造版コード この改造版コードだと、Image Lightboxのコアファイル ("imagelightboxjs")は変更せずに済みます。 旧LightboxのJSとCSSを次のように書き換えれば、HTML本文を変更しなくてもImage Lightboxが起動するはずです。 /* 旧Lightboxの複数画像の連続表示 以下に示すように、rel属性において 内に任意の名前を指定することで、同一の名前を持つ画像がグループ化されます。 グループ化された画像には NEXT PREVボタンが表示され、それをクリックすることでグループ化された画像を連続して表示できます。




Lightbox Js Movie のインターフェイス変更 6 Javascript Personwriter S Room




Lightbox2の使い方を解説 Jquery Kubogen
Apr 17, 19 · jQueryを使って複数画像をフェードインフェードアウトで切替表示May 11, · jQueryって重いですよね。各種ブラウザへの対応が面倒くさかった時代には本当にありがたかったのですが、モダンブラウザ全盛の今、jQueryの必要性を感じないことが多くなってきました。いやホント、長年お世話になっておいてナンなんですがw最Dec , · トリミングなどをしていて拡大画像とサムネイル画像を分けたい場合はそれぞれ画像を用意してください。 (box2参照) datalightbox="box1" というのはひとつのLightboxをグルーピングできるもので、box1、box2のように任意の名前を付けて別々の画像グループにすることができます。 サンプルページのbox1の5枚目からbox2の1枚目の画像には遷移できないようになっていると




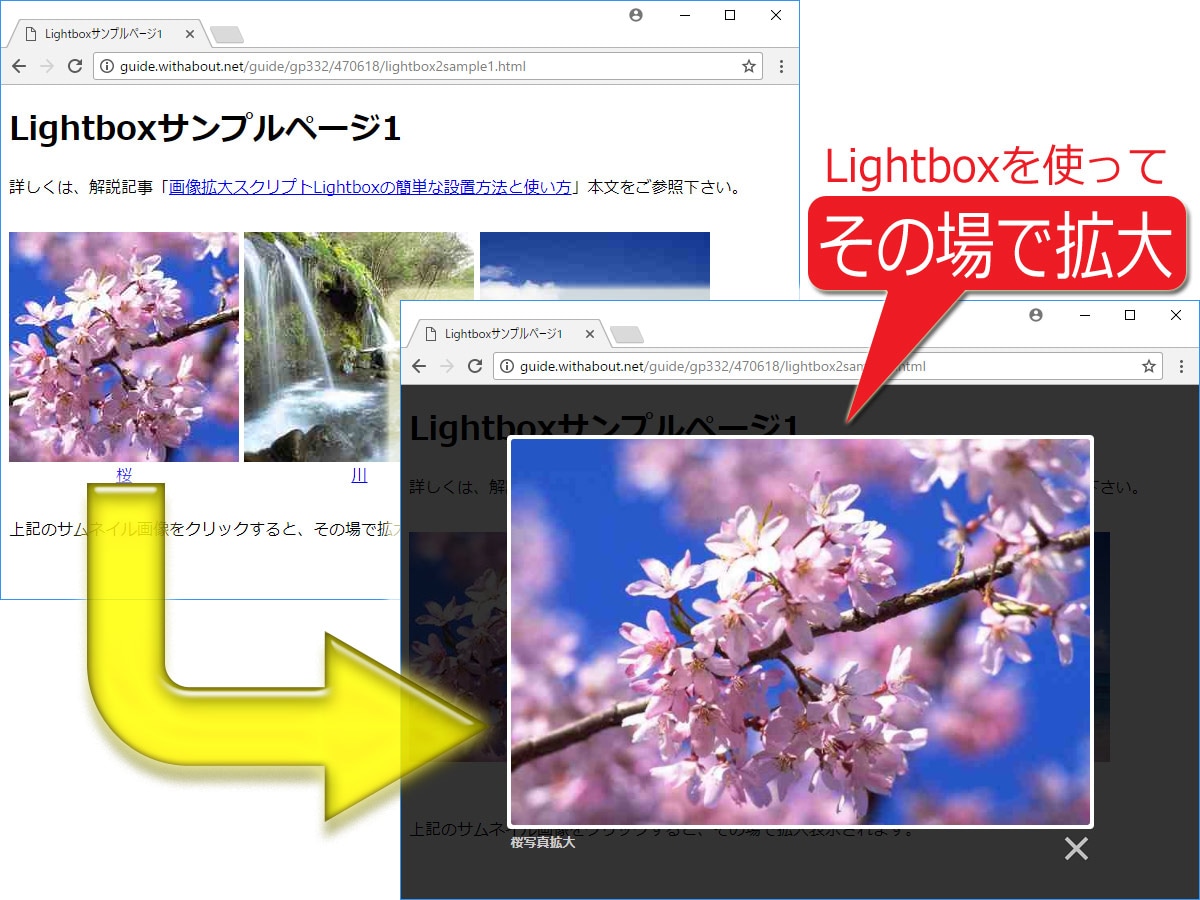
画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About



Lightbox2 Lightboxスクリプト Javascript ぺんたん Info
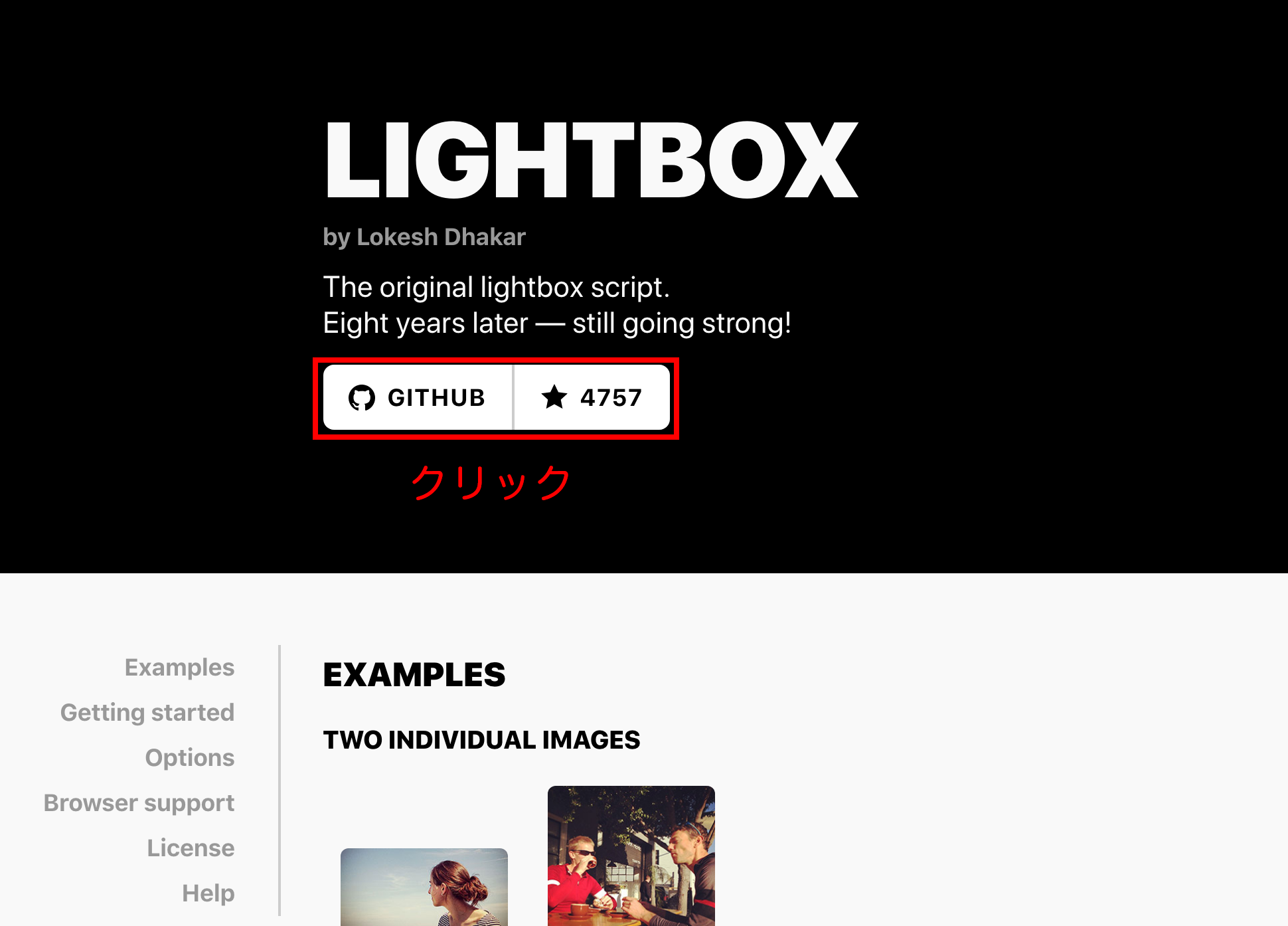
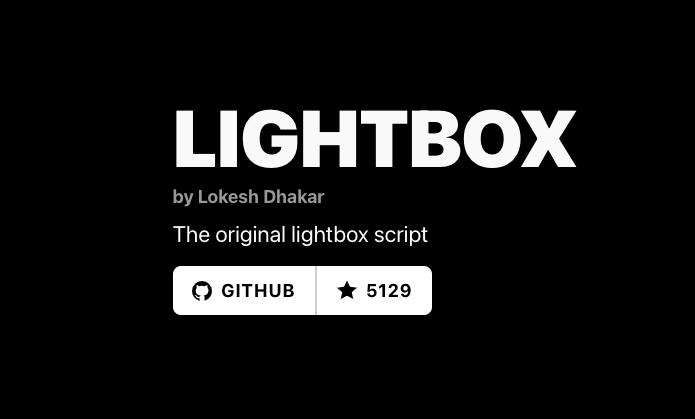
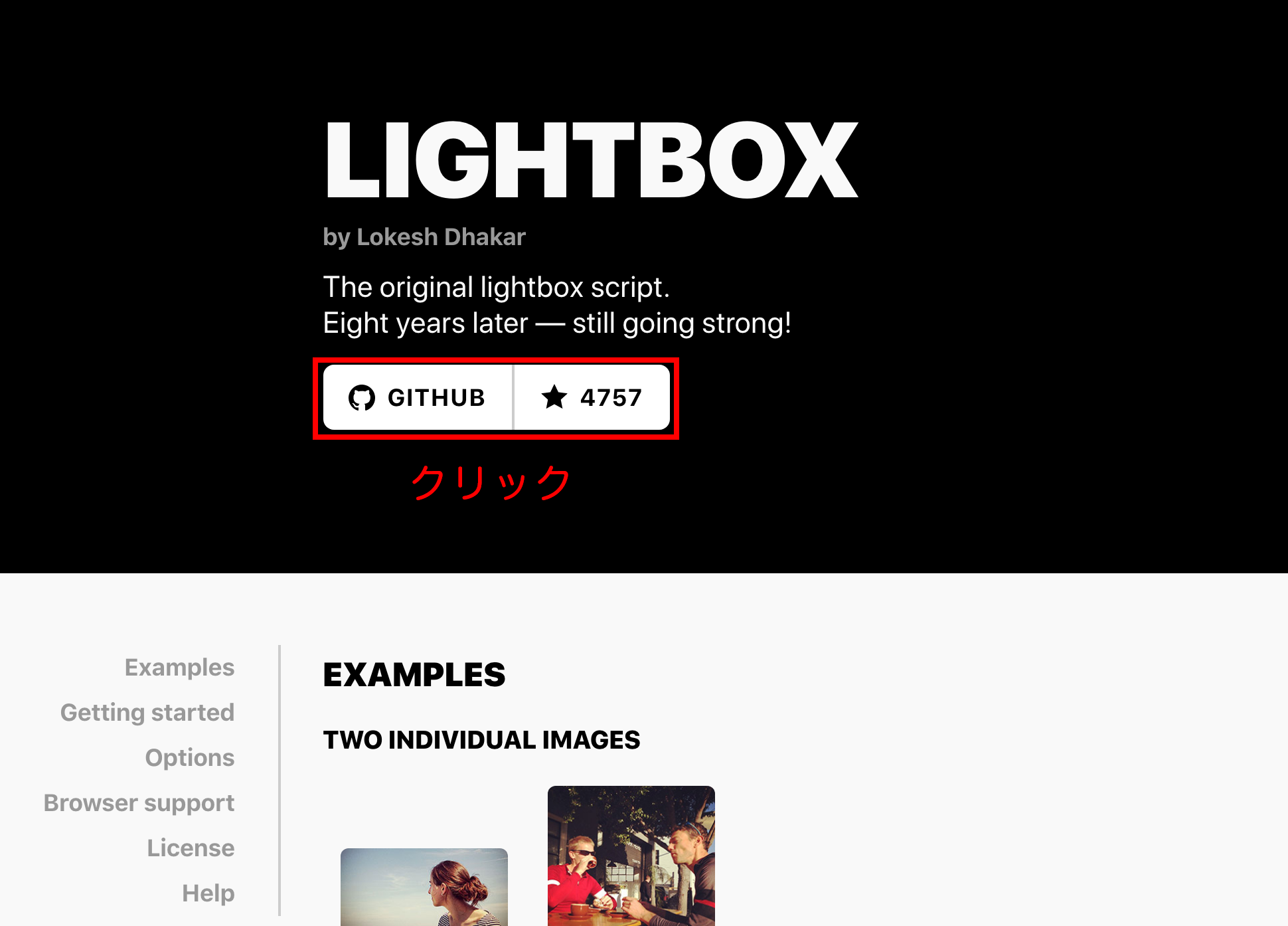
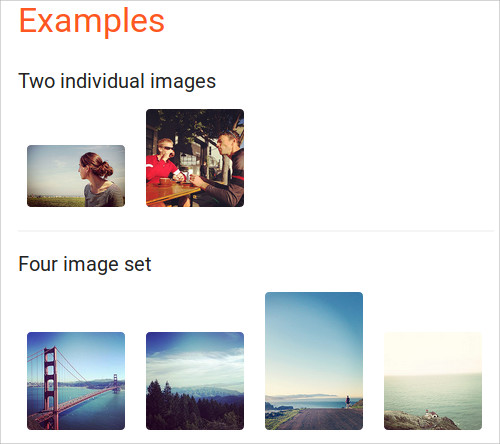
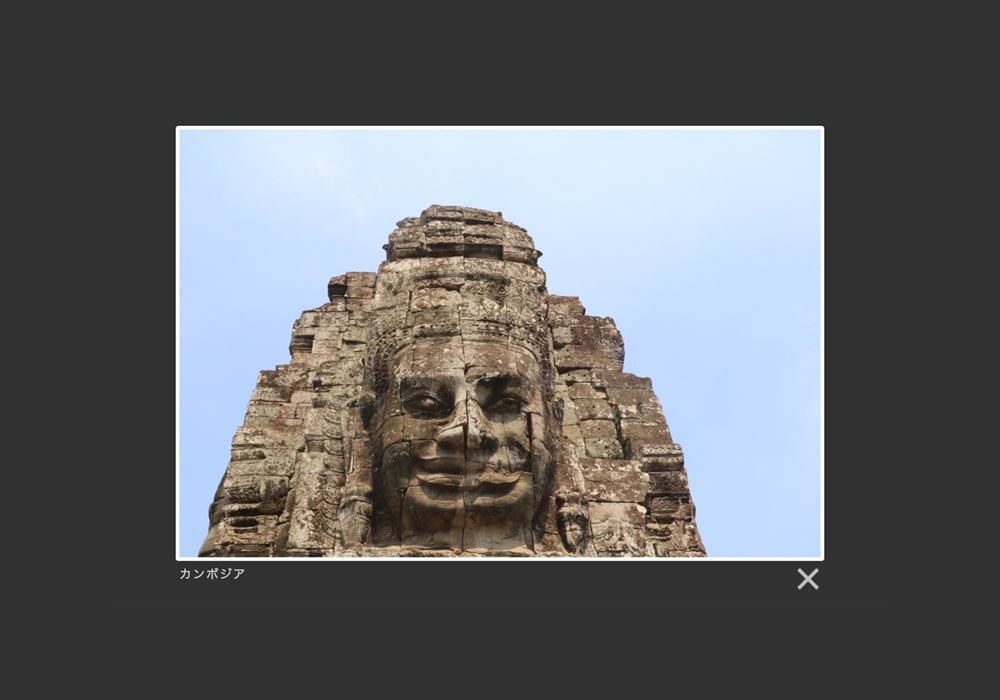
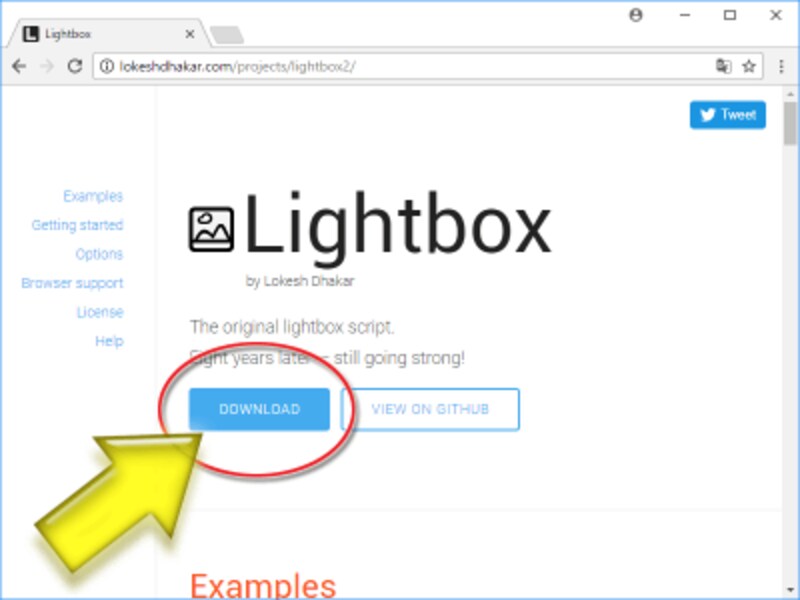
Lightboxでスムーズ画像表示 左の画像 をクリックすると、同ウィンドウでスムーズに拡大表示する。 「Lightbox」は、Lokesh Dhakar氏 が作成したAjaxを利用して画像を表示するjsライブラリ。 サムネイル画像(またはテキストでも)をクリックして画像を拡大表示May 02, 18 · jQuery プラグイン『Lightbox』を使ってタイトル表示の部分をカスタムする。画像ポップアップをさせるプラグインで超有名なプラグイン『Lightbox』。ポップアップさせた画像の下にキャプションをつけることができます。Sassの練習でWebサイト模写をしていたら、「 Lightbox 」という簡単にギャラリー表示が実装できるJavaScriptライブラリに出会いました。 画像が格子状に並んでいて、画像をクリックするとフワッと浮き出て画面に大きく表示されるよくあるやつですね。 まずは以下、Lightboxのデモを用意したので画像をクリックした時の動きを見てみてください。 かなり便利そうなので




簡単に拡大ポップアップが作れるプラグイン Lightboxの使いかた Webの自由帳




クリック タップでふわりと画像を拡大表示できるスクリプト Lightbox Techmemo
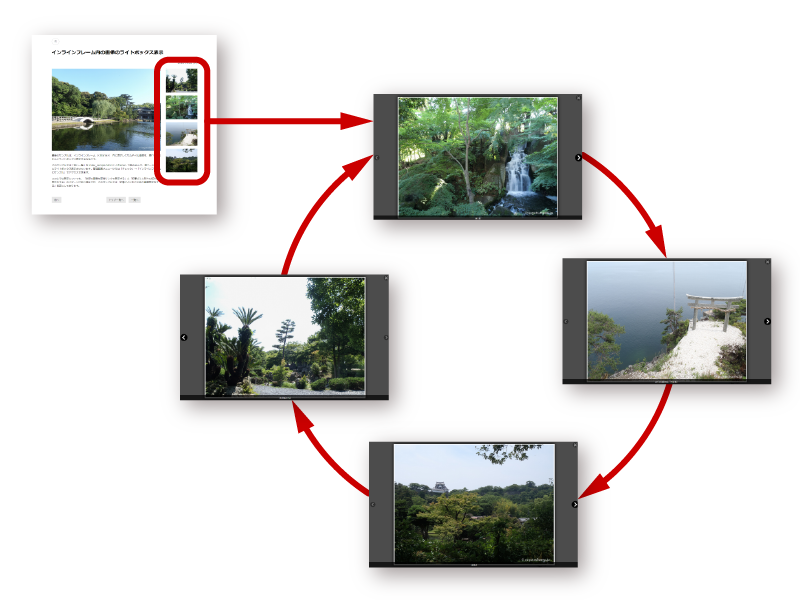
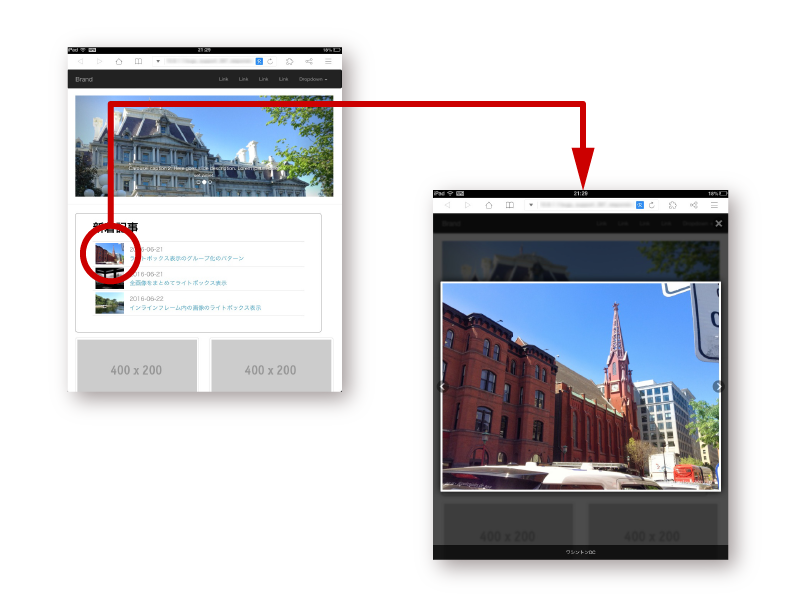
Sep 16, 17 · class属性が複数あるとどちらかが無効になってしまうので注意して下さい。 ライトボックス(lightBox、クリックでの画像拡大表示)が設定されているページをインラインフレーム(iframe、アイフレーム)で表示した時に、親ページの中心に拡大画像を表示Dec 17, · 複数の画像がある場合、datalightbox属性を同じ名前にするとその画像をグルーピングできます。JQuery LightBox Pluginの使用方法をご紹介しています。 Lightbox2 は別ウィンドウ(ポップアップ)ではなく、ウィンドウ内で画像や写真などをモーダルウィンドウとして表示するJavaScriptライブラリです。 jQuery LightBox Plugin はjQuery版のLightBoxです。 ※ 公式サイト




画像複数表示sample Lightbox Freosample




Lightbox Plus Colorbox Wordpressプラグイン 新しいページを開かずに画像をポップアップ Wordpressの使い方と設定 Webkaru
画像を切り替えるだけのシンプルなスライドを実装プラグイン「simpleSlide」を紹介します。 jQueryプラグイン「simpleSlide」 このプラグインを使えば、指定した複数の画像を順番に切り替えるシンプルなス




Javascriptライブラリ Lightbox を使って画像のポップアップを実装する Free Style




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Lightbox 連続表示を解除 グループ機能を追加する データ処理




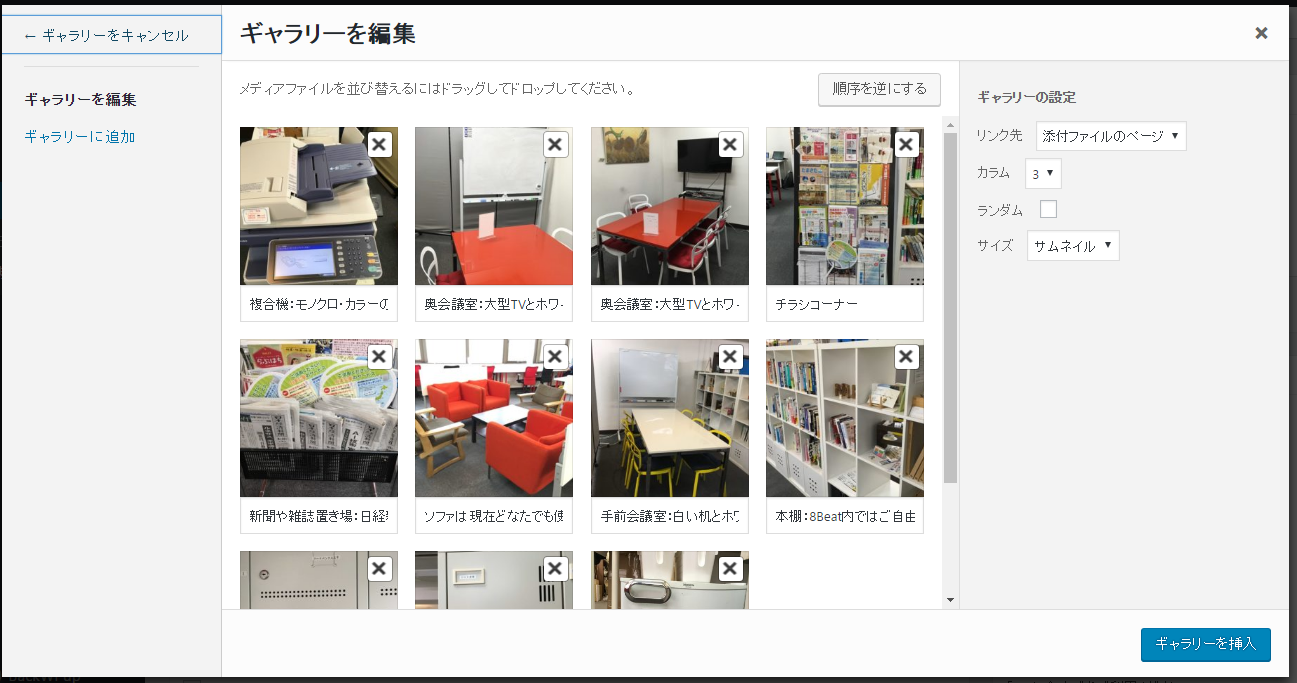
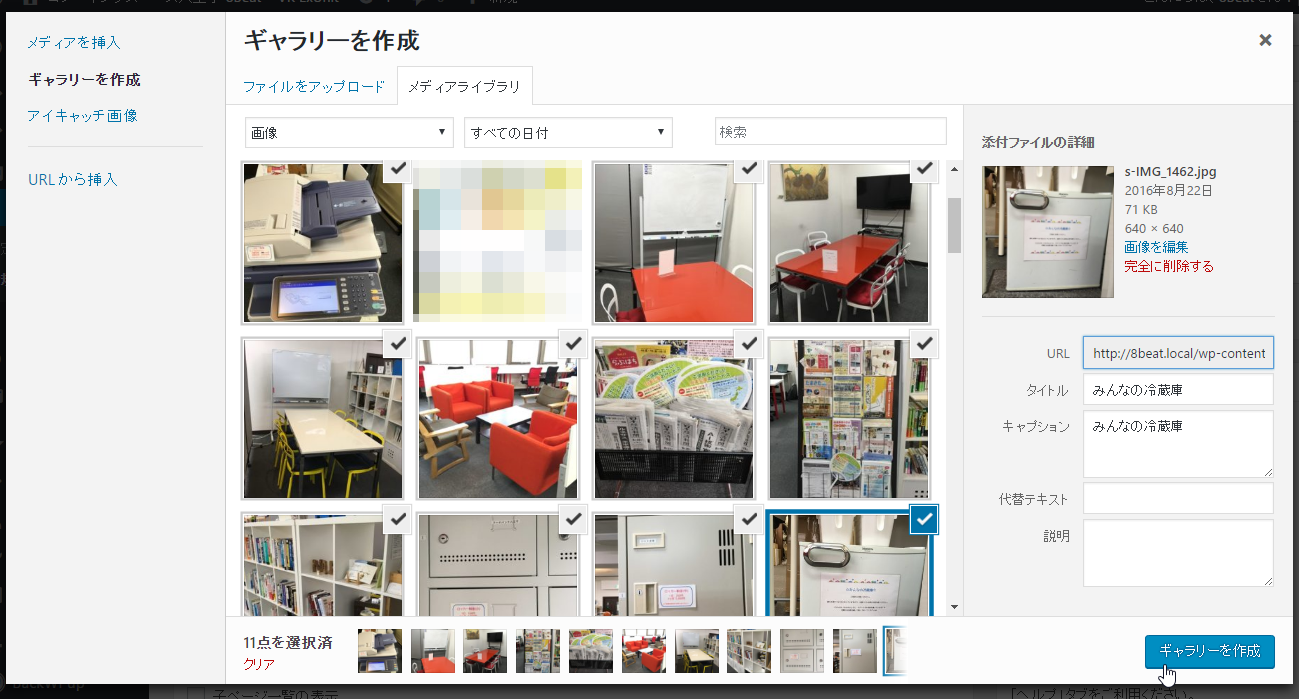
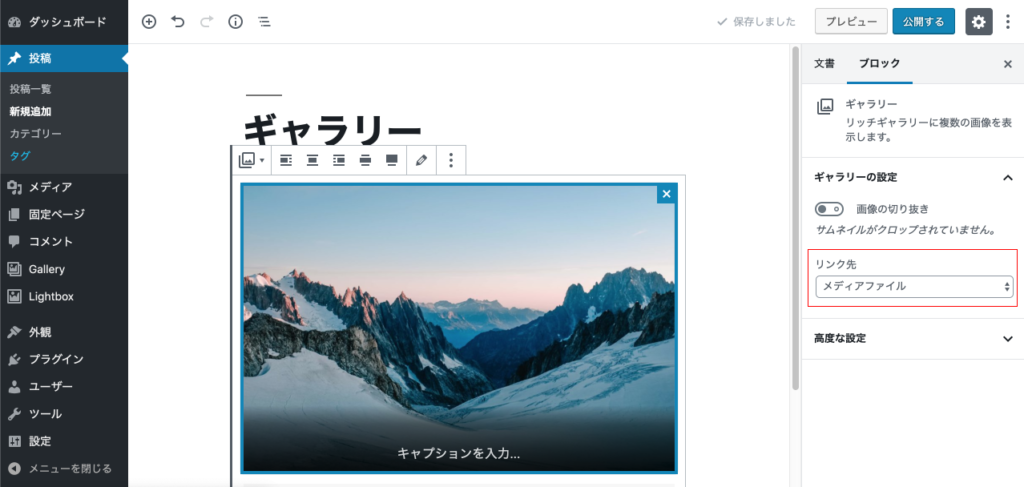
ギャラリーとライトボックスを使って複数の写真を見やすく表示する方法 ゆうそうとitブログ




Javascriptライブラリ Lightbox を使って画像のポップアップを実装する Free Style



Lightbox V2 51 サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




Lightboxに画像をグループ化する軽量なjavascriptプラグイン Imagebox マイアイランド



Lightbox V2 8 1 サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Javascriptライブラリ Lightbox を使って画像のポップアップを実装する Free Style




レスポンシブlightboxで画像がポップアップされないときには Salmomoのさるもも




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




ライトボックスの定番jqueryプラグイン Lightbox2 Js うぇぶもよう




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Jquery Lightgallery Version 1 2 X の使い方や設定 Web Design Leaves




Fc2ブログにlightbox2を設置する方法 Taccuma Note




簡単軽量 Colorboxでlightboxを実装する方法 Jquery




Lightbox2の設置方法 クリックで画像を拡大表示 及川web室




Lightbox2の使用方法 新しいウィンドウを開くことなく 同一ウィンドウ上に画像を表示する




Lightboxに画像をグループ化する軽量なjavascriptプラグイン Imagebox マイアイランド



5月 14 Raining ページ 2




Lightbox2の使用方法 新しいウィンドウを開くことなく 同一ウィンドウ上に画像を表示する



失敗談 画像を自動的にlightboxで表示するようにしたけど なぜか表示されない The Ham Media Blog




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




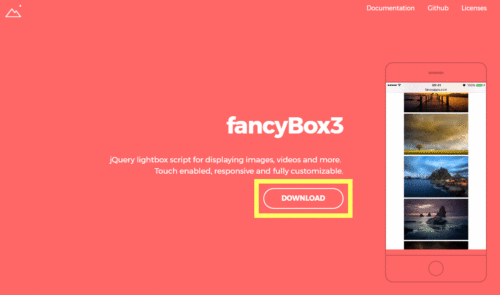
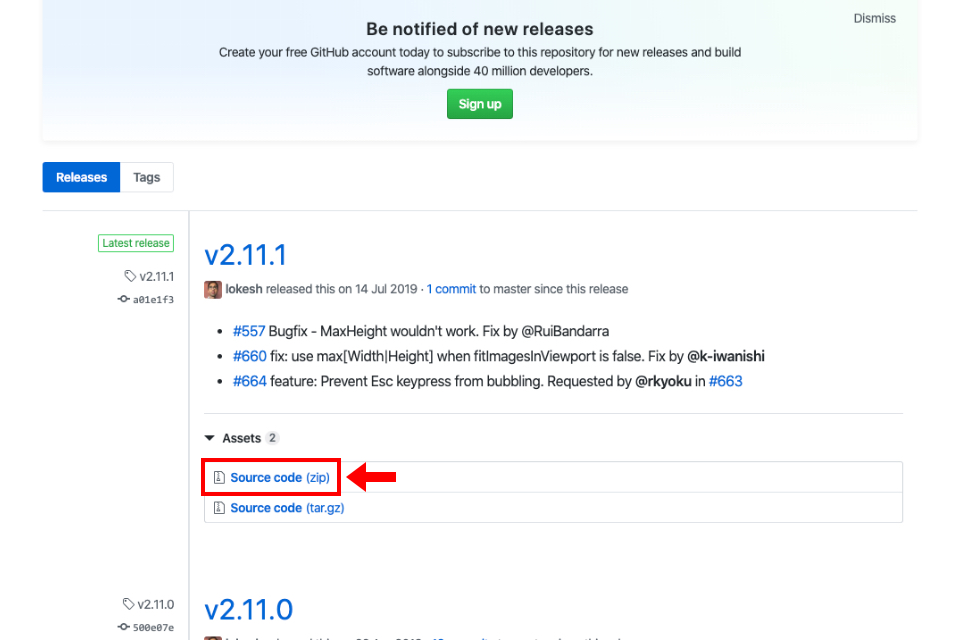
モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



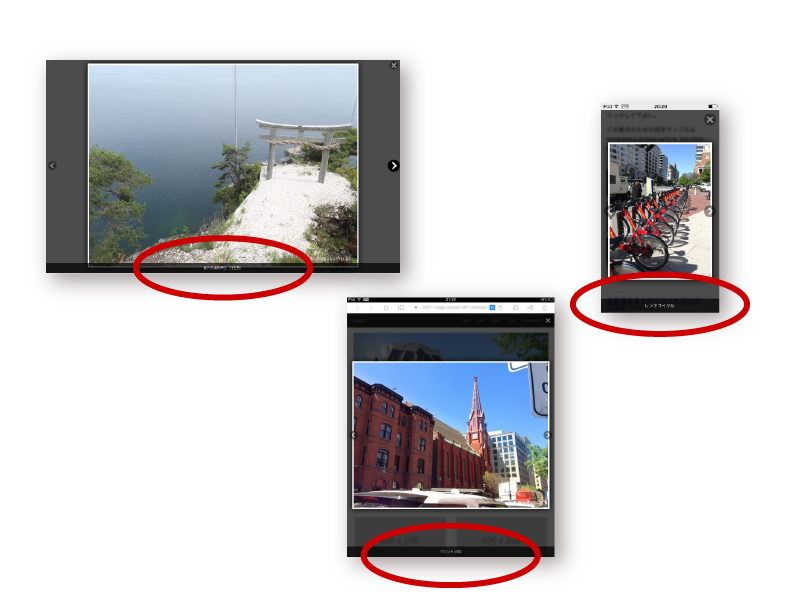
Lightbox V2 51 With Print Button サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




Lightbox 2 を使うための最小設定




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




ギャラリーとライトボックスを使って複数の写真を見やすく表示する方法 ゆうそうとitブログ



Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




ギャラリーとライトボックスを使って複数の写真を見やすく表示する方法 ゆうそうとitブログ




Javascriptライブラリ Lightbox を使って画像のポップアップを実装する Free Style



在庫限り Daylight Wafer 2 Lightbox 正規激安 Too Kcs Kz




Fc2ブログにlightbox2を設置する方法 Taccuma Note




Vue Jsのlightboxは Vue Image Lightbox で簡単に実装できる カバの樹




薬局複数のライトボックスの下のます Genericのストックフォトや画像を多数ご用意 Istock




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Lightbox2の設置方法 クリックで画像を拡大表示 及川web室



テーマオプション Lightbox




アップデート Facebook投稿で 複数枚の画像をアップロードできる機能を追加しました




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




しろいぽんず 現役プログラマーの備忘録



Lightbox2 サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




Lightbox 2 を使うための最小設定




ギャラリーとライトボックスを使って複数の写真を見やすく表示する方法 ゆうそうとitブログ




Lightboxの解説




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Lightbox 2 を使うための最小設定




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方




5 7 別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Jquery Wpプラグインを使わずライトボックス機能を追加 大阪市西区 Wild Cards ワイルドカーズ




Lightboxに画像をグループ化する軽量なjavascriptプラグイン Imagebox マイアイランド




簡単 Lightboxで画像をモーダル表示 Jqueryプラグイン実装




Lightbox 2 を使うための最小設定




Wordpressでレスポンシブ対応のlightboxを追加したいときに便利なプラグイン Responsive Lightbox Gallery Webトレ




こういうのを ライトボックス っていうのね Easy Fancybox 笹ちゃんのインターネットヒストリー




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




しろいぽんず 現役プログラマーの備忘録




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




4 03 Lightbox機能で画像を見やすくしよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Lightboxのjqueryのtitleにリンクを付ける データ処理




Lightboxのキャプション 写真の説明文 に改行を入れる方法 Jquery 妙高web屋




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



Wp Jquery Lightboxでwordpressの画像を簡単に見やすくする方法解説 エス技研




画像複数表示sample Lightbox Freosample




しろいぽんず 現役プログラマーの備忘録




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Lightboxに画像をグループ化する軽量なjavascriptプラグイン Imagebox マイアイランド




コピペでできるlightbox2を使ったギャラリーの表示 Dub Design




複数のライブラリに対応したlightboxスクリプト Shadowbox Js コリス



Lightbox V2 7 1 サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




2 7 別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Lightbox V2 51 With Print Button サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




Cssのみでモーダルウィンドウを作成 ネットショップ語り




画像複数枚ポップアップ Qiita



Lightbox V2 7 1 サムネイル画像をクリックして そのページに 拡大画像をクールにオーバーレイ表示させる Ajax Lightbox




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




備忘録 Lightbox2の設置方法と使い方 Aineku


0 件のコメント:
コメントを投稿